Flask
Setting up Flask to serve components.
This guide demonstrates how to set up a minimal Flask application with Basic Components, showcasing:
- JinjaX component integration
- Tailwind CSS styling
- Alpine.js interactivity
- HTMX dynamic updates
Prerequisites
Before starting, ensure you have:
- Python 3.8 or higher
- UV
- Node.js 16+ and npm 8+
- A text editor or IDE
Project Structure
The source is in examples/flask:
examples/flask/
├── app.py # Single-file Flask application
├── components # JinjaX components
│ └── ui
│ ├── button
│ │ └── Button.jinja
│ └── card
│ ├── Card.jinja
│ ├── CardContent.jinja
│ ├── CardDescription.jinja
│ ├── CardFooter.jinja
│ ├── CardHeader.jinja
│ └── CardTitle.jinja
├── package-lock.json
├── package.json # npm config (Tailwind)
├── pyproject.toml # python project config
├── static # Static assets
│ ├── dist
│ │ └── output.css # Compiled Tailwind CSS
│ └── src
│ └── input.css # Source Tailwind CSS
├── tailwind.config.js # Tailwind config
├── templates # Jinja template dir
│ └── index.html
└── uv.lock
<!doctype html>
<html>
<head>
<title>Example</title>
<!-- Include the Alpine.js library -->
<script defer src="https://cdn.jsdelivr.net/npm/alpinejs@3.14.1/dist/cdn.min.js"></script>
<!-- Include the TailwindCSS library -->
<link href="/static/dist/output.css" rel="stylesheet"/>
<!-- tailwind inter font -->
<link rel="stylesheet" href="https://rsms.me/inter/inter.css"/>
<!-- htmx -->
<script src="https://unpkg.com/htmx.org@1.9.12"></script>
</head>
<body class="min-h-screen bg-white dark:bg-black text-black dark:text-white">
<div class="mt-40 flex justify-center justify-center w-full">
<!-- Card component example -->
<Card className="w-[350px] mb-4">
<CardHeader className="pb-3">
<CardTitle>Components!</CardTitle>
<CardDescription className="max-w-lg text-balance leading-relaxed">
Using components is fun.
</CardDescription>
</CardHeader>
<CardContent>
The button below is enabled with htmx. Click to update it.
</CardContent>
<CardFooter>
<!-- use htmx -->
<Button
variant="outline"
hx-get="/button"
hx-trigger="click"
hx-target="this"
hx-swap="outerHTML">htmx is enabled</Button>
</CardFooter>
</Card>
</div>
</body>
</html># app.py
from flask import Flask
import jinja2
import jinjax
from basic_components.utils.jinjax import setup_component_catalog
from basic_components.utils.tailwind import tw
# Initialize Flask
app = Flask(__name__)
# Configure Jinja environment with JinjaX
env = jinja2.Environment(
loader=jinja2.FileSystemLoader("templates"), extensions=[jinjax.JinjaX]
)
# Add cn to globals
env.globals["cn"] = tw
# Setup JinjaX catalog
catalog = jinjax.Catalog(jinja_env=env)
setup_component_catalog(catalog)
# Routes
@app.route("/")
def index():
return env.get_template("index.html").render()
@app.route("/button")
def button():
"""Example endpoint for HTMX updates."""
return catalog.render("Button", variant="destructive", _content="HTMX IS ENABLED!")
if __name__ == "__main__":
app.run(host="0.0.0.0", port=10000, debug=True)Setup Instructions
Install Dependencies
# Navigate to project directory
cd examples/flask
# Install npm dependencies for Tailwind
npm install
# Build Tailwind CSS
npm run build
# Create and activate Python virtual environment
uv sync
source .venv/bin/activateRun the Application
# Start Flask server
python app.pyYou should see:
* Serving Flask app 'app'
* Debug mode: on
* Running on http://0.0.0.0:10000
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Restarting with stat
* Debugger is active!
* Debugger PIN: XXX-XXX-XXXEnable Tailwind Watch Mode In a separate terminal:
npm run watchVerify Installation
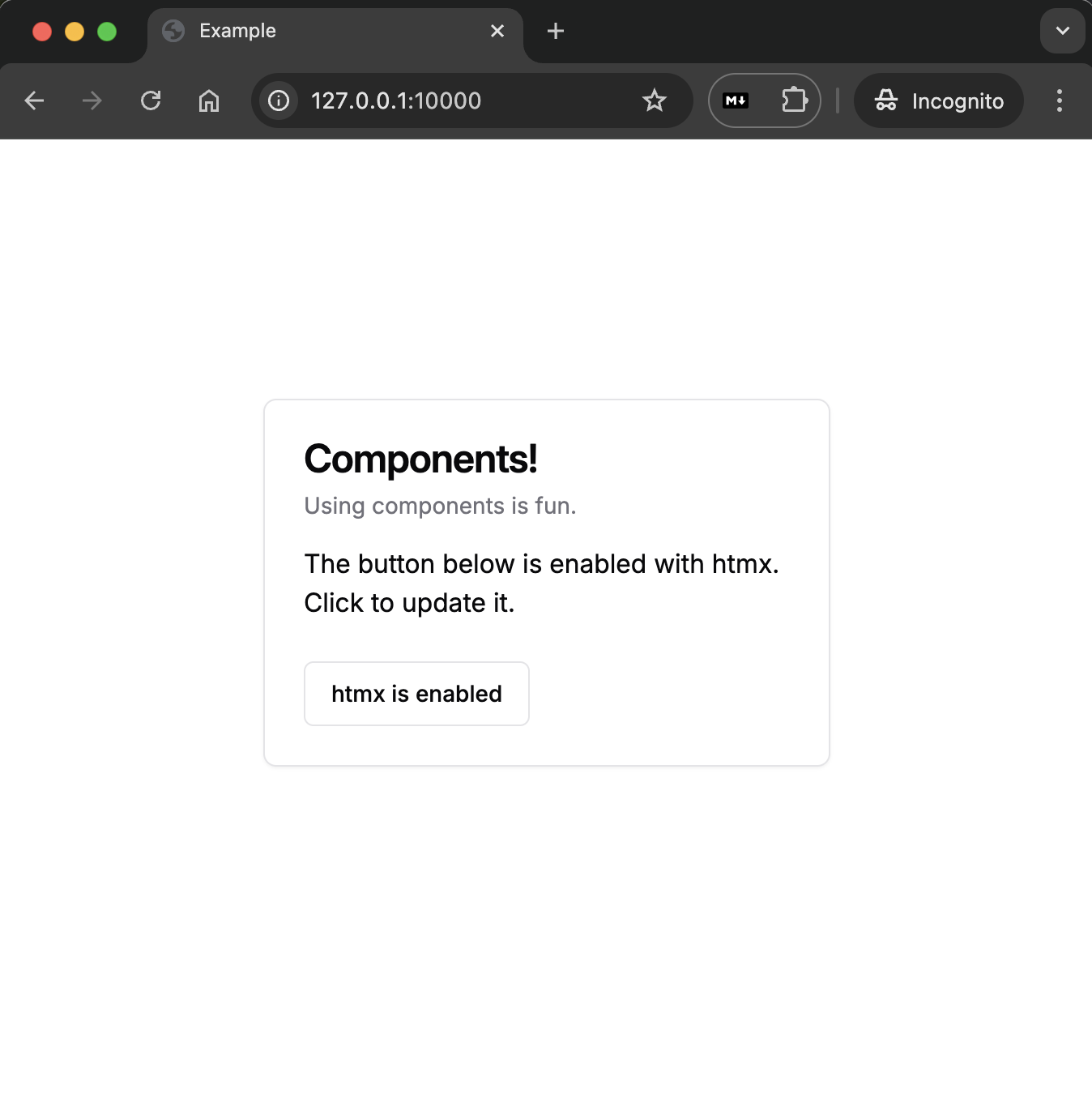
- Open your browser to http://localhost:10000
- You should see the example page with:
- Styled components using Tailwind CSS
- Working htmx button that updates on click
- Dark mode support

Common Issues and Solutions
-
Styles Not Loading
- Check
static/dist/output.cssexists - Verify static folder structure
- Clear browser cache
- Check Flask static file settings
- Check
-
Components Not Found
- Verify component paths
- Check JinjaX catalog setup
- Ensure file extensions are .jinja
- Check template loader configuration
-
Templates Not Rendering
- Check template directory structure
- Verify Jinja environment setup
- Check route return values
- Enable Flask debugging
-
HTMX Issues
- Verify script loading
- Check route definitions
- Inspect browser console
- Test endpoint responses
Next Steps
- Review the Components Guide to learn about available components
- Explore Modern Tools to understand the tech stack
- Check out the Examples for more usage patterns
- Consider Flask extensions for additional functionality
- Explore production deployment options